CSS书写顺序
- 位置属性 (position, top, right, z-index, display, float等)
- 大小 (width, height, padding, margin)
- 文字系列 (font, line-height, letter-spacing, color- text-align等)
- 背景 (background, border等)
- 其他 (animation, transition等)
认识自己的无知 是认识世界最可靠的方法
设计师总会渴望有一些新奇有趣的设计工具来提高工作效率,而Bootstrap就是您的不二选择。2013年Bootstrap得到了广泛普及,它是开发者较为常用的框架之一,本文我们将分享12款最佳的Bootstrap设计工具,帮助你做出特别清爽同时又专业美观的页面。

Teleport Ultra 所能做的,不仅仅是离线浏览某个网页,它可以从 Internet 的任何地方抓回你想要的任何文件。
它可以在你指定的时间自动登录到你指定的网站下载你指定的内容,你还可以用它来创建某个网站的完整的镜象,作为创建你自己的网站的参考。
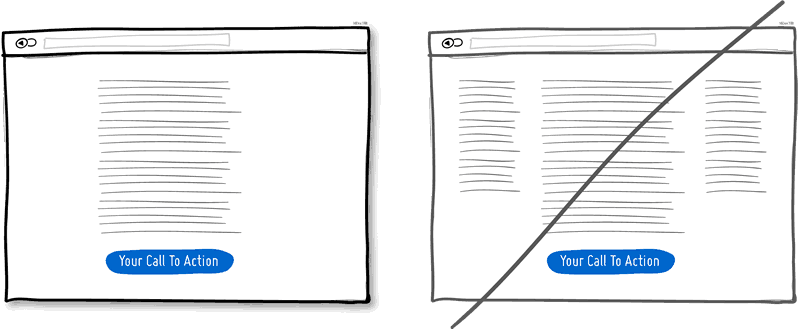
单列布局能够让对全局有更好的掌控。同时用户也可以一目了然内容。而多列而已则会有分散用户注意力的风险使你的重点要表达的内容无法很好表达。最好的做法是用一个有逻辑的故事形叙述来引导用户并在文末给出你的操作按钮。

时代一直在变,一个又一个的创新让我们感到惊讶万分。网页设计的趋势如同流星,光芒耀眼,但来得快、去得也快。虽然跟风很不好,显得毫无设计主见,但很多设计潮流确实值得追随。就像当下响应式设计、扁平化设计、以及滚动视差等。
可是呢,还有很多极为" 糟粕" 的设计趋势,本文一一列举,请君对号入座。
属性选择器(Attribute Selectors),或许你不应该对属性选择器感到生疏,从本质上说,id跟类选择器其实就是属性选择器,只不过是选择了id或者类的值(value)而已。
属性选择器的格式是元素后跟中括号,中括号内带属性,或者属性表达式(不知道描述是否正确,自创的词),比如h1[title], h1[title],h1[title="Logo"]等,你可以从我下面的论述中看到4种具体形式。
Balsamiq Mockups是一种软件工程中快速原型的建立软件,可以做为与用户交互的一个界面草图,一旦客户认可可以做为美工开发HTML的原型使用。
索引数组存储一系列经过组织的单个或多个值,其中的每个值都可以通过使用一个无符号整数值进行访问。第一个索引始终是数字 0,且添加
到数组中的每个后续元素的索引以 1 为增量递增。正如以下代码所示,可以调用 Array 类构造函数或使用数组文本初始化数组来创建索引数