20 个令人惊叹的 CSS3 文本效果
本站之前已经介绍了很多关于图标、jQuery特效等文章,对于web设计师,文本也同样是不可忽视的因素。
一直以来都是Photoshop来编辑一些漂亮的样式,并插入文本。同样CSS3也可以帮你搞定,甚至效果会更好。
本文介绍了20多个令人惊叹的CSS3文本效果,包含教程。你可以直接用在你的web设计中,或许能激发出更多的灵感。
Glass Text Effect (refractive index) with CSS3


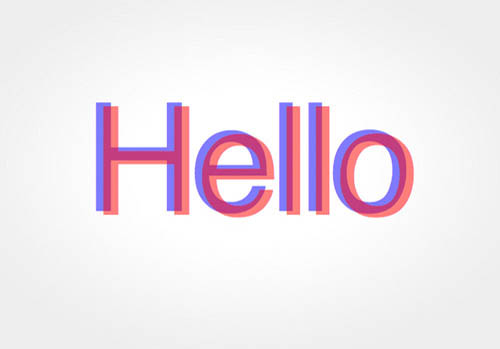
Create a Cool Anaglyphic Text Effect with CSS

Create Beautiful CSS3 Typography


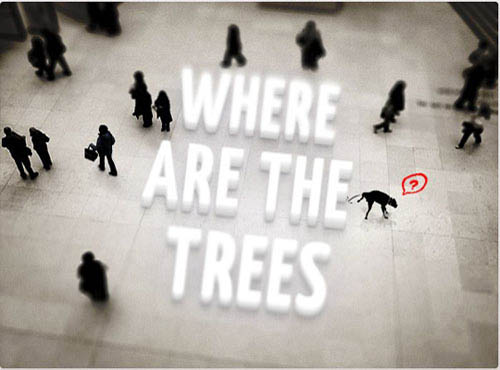
Tilt-Shift Effect on Text using CSS3


Create a Vibrant Digital Poster Design with CSS3


CSS3 Background-Clip & @Font-Face

CSS3 Transforms & @font-face Experiment


Free Overlapped CSS Menu Using CSS Sprites

iPhone “slide to unlock” Text in WebKit/CSS3


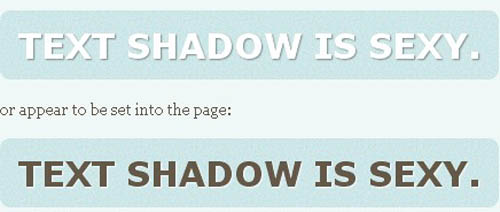
Create a Letterpress Effect with CSS Text-Shadow

Text Embossing Technique With CSS





Neon Text Effect With jQuery & CSS


CSS Poster: Three Laws of Robotics

原文: http://designmodo.com/css3-text-effect-tutorials/#ixzz1MuTO8VH8
国外的设计就是让人赏心悦目,比起天朝的要看起来高端大气上档次
是的我也这么觉得